2021. 12. 7. 23:35ㆍSpring Security/Vue 3 Authentication with JWT
프로젝트를 시작하기에 앞서서 vue cli를 이용하여 프로젝트 설정을 하는 방법을 알아 보도로 하겠습니다.
프로젝트 설정 전에 node.js 는 설치가 되어 있어야 합니다.
IDE 툴은 Viusal Studio를 사용합니다.
프로젝트 설정
1. cmd 실행 후 아래와 같이 명령어를 입력합니다.

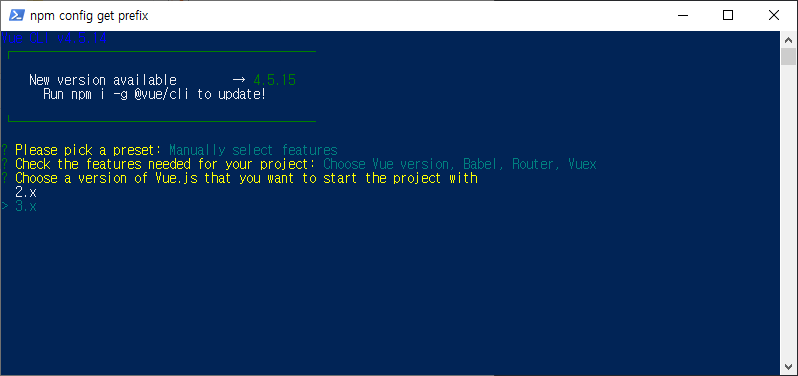
2. 아래 그림과 같이 Manually select features를 선택합니다.

3. 아래 그림과 같이 (*) 표시된 메뉴를 선택합니다.

4. 아래와 같이 3.x 를 선택합니다.

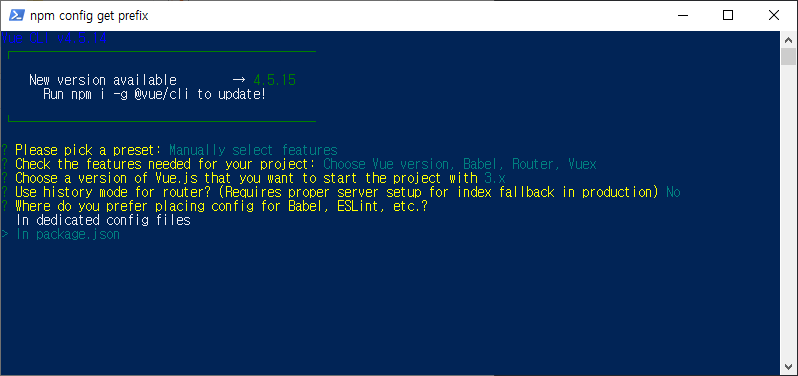
5. 아래 그림과 같이 마지막에 Use history mode for router? 이 부분에 n을 입력합니다.

6. 아래 그림과 같이 In package.jso n 을 선택합니다.

7. 아래 그림과 같이 마지막 질문에 n 을 입력합니다.

8. 정상적으로 프로젝트가 설치되면 아래와 같은 그림이 보일 것입니다. 보통 설치상 문제가 생기는 경우는 node.js 설
치 문제인 경우가 대부분일 것입니다.

9. 정상적으로 설치된 후 cd vue-3-auth-app 폴더 이동 후 code . 실행하여서 Visual Studio Code를
실행하여 줍니다.
프로젝트 구조

프로젝트 구조는 위의 그림과 같습니다.
src 폴더 아래로 프로그램 파일은 위치합니다.
추가로 axios 라이브러리 설치를 위해서 npm install axios 실행을 해줍니다.
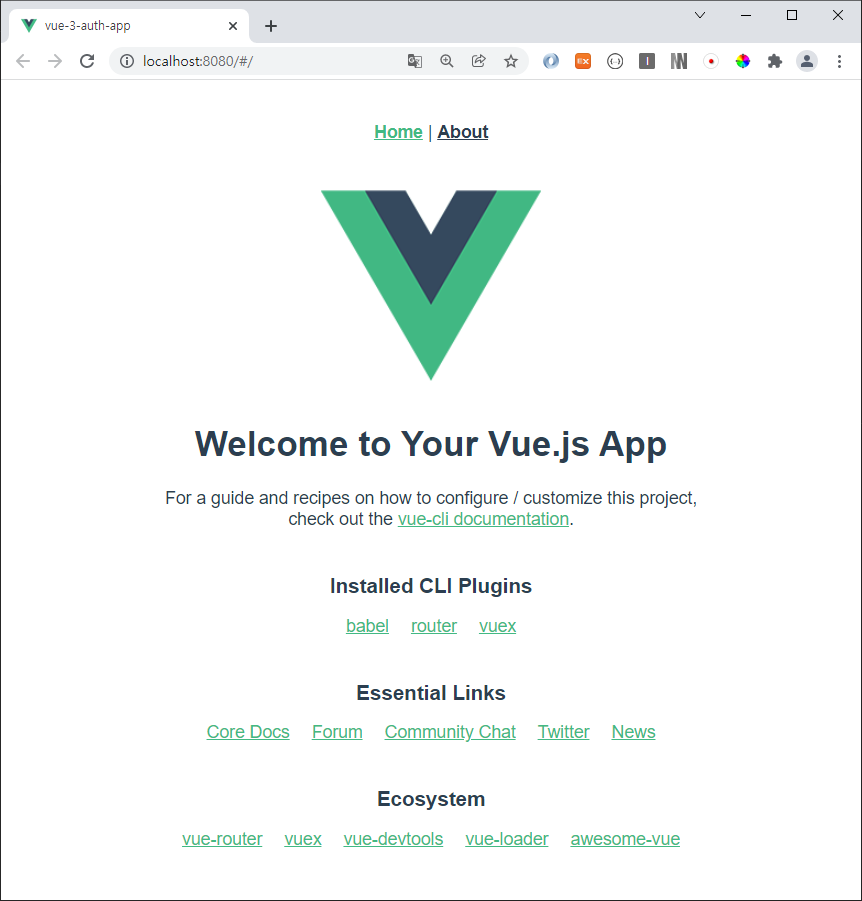
설치 후 npm run serve 명령어로 서버를 실행 후 htttp://localhost:8080 실행 후 아래와 같은 화면이 나오면 정상적으로 프로젝트 준비는 된 것입니다.

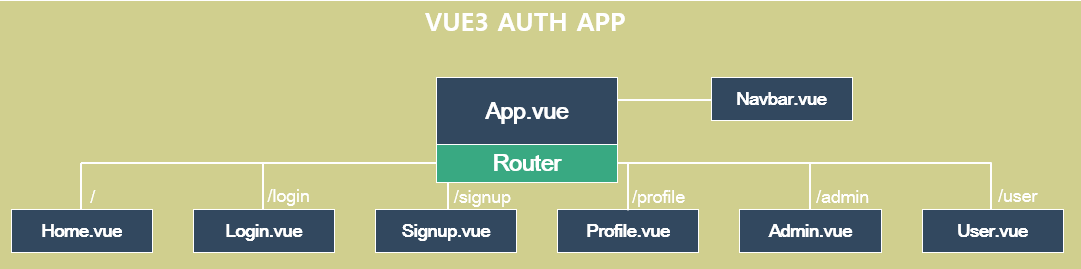
Router 구조

프로젝트의 전체적인 흐름은 위의 그림과 같습니다.
프로젝트 소스 및 관련 사이트 주소
[Front-end]
https://github.com/roopy1210/vue-3-auth-app/blob/master/src/views/auth/Login.vue
GitHub - roopy1210/vue-3-auth-app: client source of vue-3-spring-security
client source of vue-3-spring-security . Contribute to roopy1210/vue-3-auth-app development by creating an account on GitHub.
github.com
[Back-end]
https://github.com/roopy1210/vue-3-spring-security
GitHub - roopy1210/vue-3-spring-security
Contribute to roopy1210/vue-3-spring-security development by creating an account on GitHub.
github.com
[vue3 초보자를 위한 강의]
Vue3 전반적인 내용은 아래 사이트에서 공부하였는데 처음 Vue3를 접하는 사용자에게는 좋은 강의 인듯 싶습니다.
https://www.youtube.com/watch?v=YrxBCBibVo0&list=PL4cUxeGkcC9hYYGbV60Vq3IXYNfDk8At1
'Spring Security > Vue 3 Authentication with JWT' 카테고리의 다른 글
| Axios Interceptor 를 이용한 토큰 갱신 및 권한 처리 (0) | 2021.12.12 |
|---|---|
| 로그인 (0) | 2021.12.11 |
| Vue3 프로젝트 개요 (0) | 2021.12.06 |