Step1: react-netflix-clone-ui
2022. 12. 26. 01:26ㆍReact/React Netflix Clone Project
반응형
React+Tailwind css를 사용하여서 UI를 구성하며 사용자의 인증 처리는 JWT 토큰을 통해서 인증 처리한다. 본 프로젝트에서는 Refresh Token은 사용하지 않고 AccessToken 만을 사용하여서 인증 처리를 한다.
주요기능
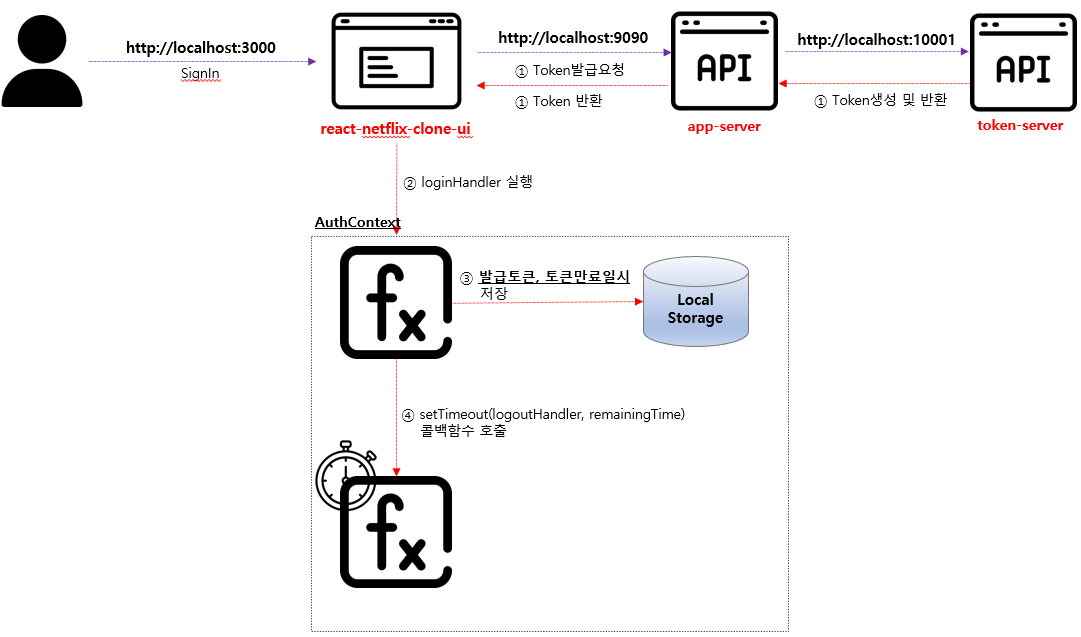
- 로그인 사용자가 로그인 요청시 AccessToken 발급 처리 후 LocalStorage에 Token값과, 만료일시를 저장한다. 만료 일시가 중요한 이유는 callBack 함수에서 만료일시가 되면 로그아웃을 수행하기 때문이다.

코드는 Github를 참고 하시기 바랍니다.
반응형
'React > React Netflix Clone Project' 카테고리의 다른 글
| Netflix Clone Project 를 시작하며 (0) | 2022.12.26 |
|---|