2022. 12. 26. 01:02ㆍReact/React Netflix Clone Project

프로젝트 개요
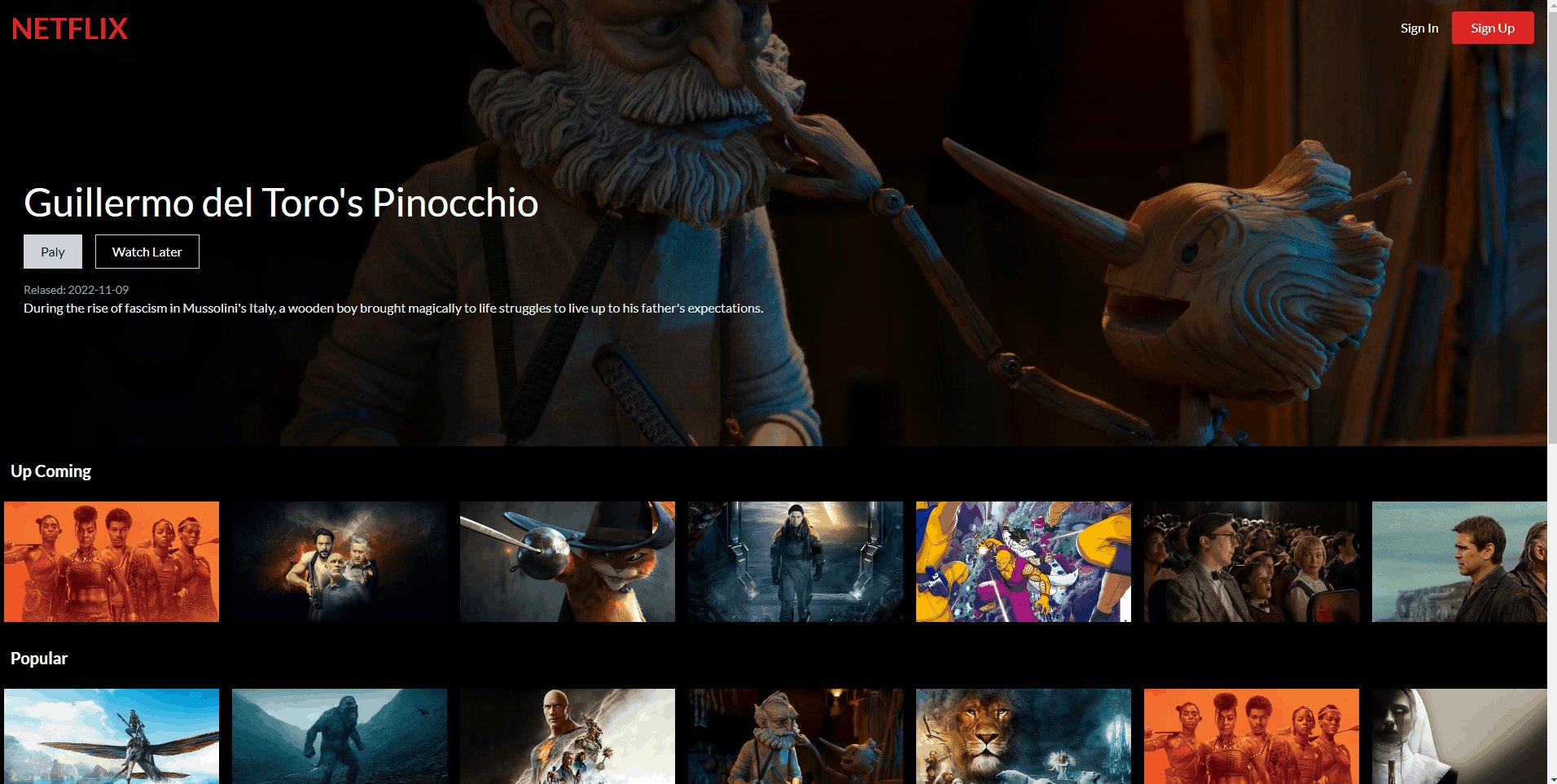
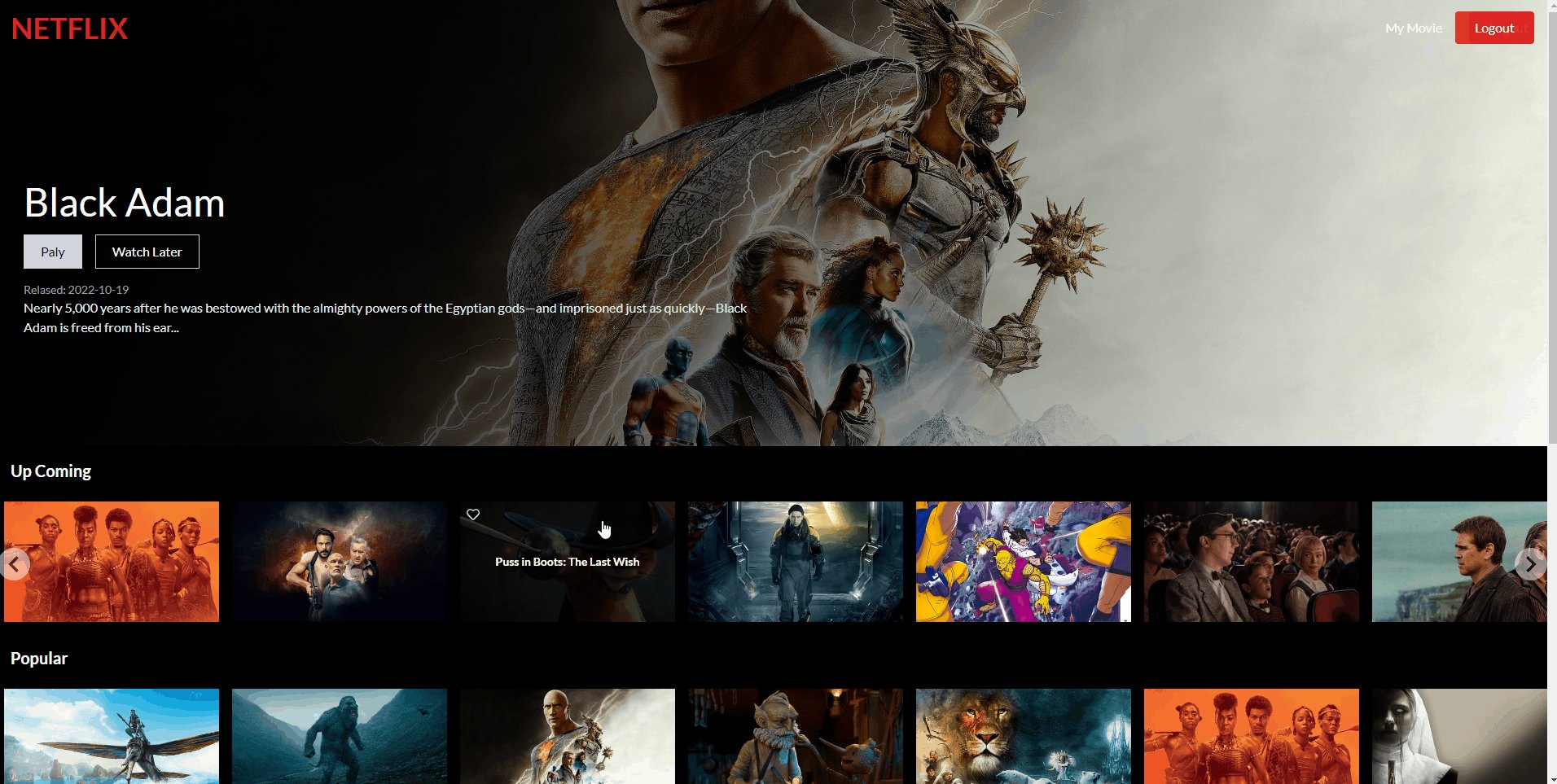
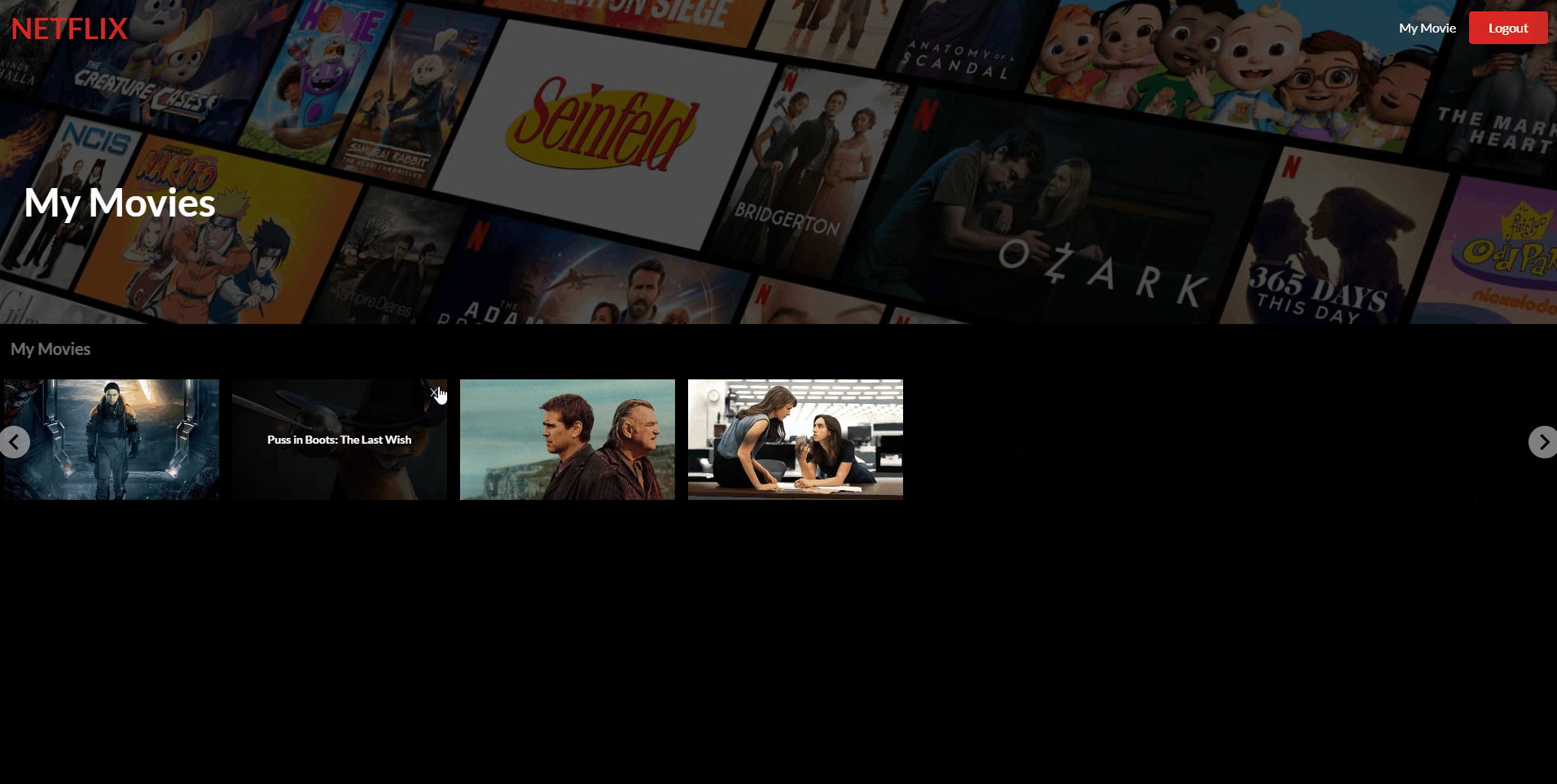
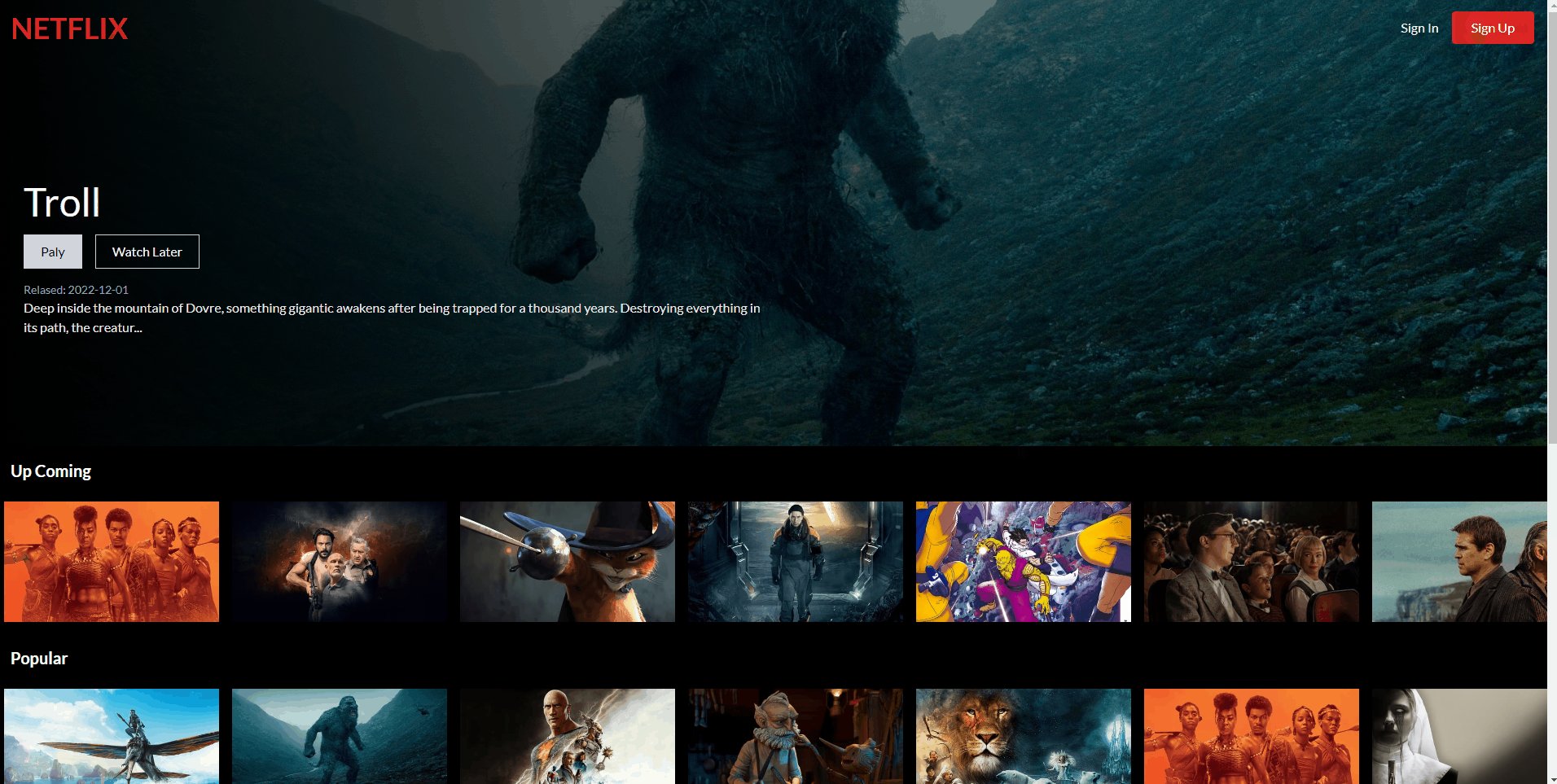
프로젝트를 시작하게 된 이유는 React와 Tailwind css로 된 clone 사이트를 찾다가 아래 강좌를 보고 UI는 구성하게 되었습니다.
https://www.youtube.com/watch?v=ATz8wg6sg30
하지만 Backend는 Spring Security 와 JWT 를 사용하여서 자체 구축 하였습니다.다른 예제에는 Refresh Token 갱신까지 다루었지만 본 프로젝트에서는 서버에서는 지정한 토큰만료시간에 맞춰 로그아웃 처리하도록 하였다.
Requirements
[TMDB]: https://www.themoviedb.org/?language=ko 사이트 인증키 발급을 받아야 합니다.
본 예제에서 사용되는 영화 정보 및 이미지 정보는 TMDB API를 통하여서 구현이 되어있습니다.
Installation
Step1: react-netflix-clone-ui
React+Tailwindcss 프로젝트 생성
Step2: app-server
react-netflix-clone-project 에 사용하는 API 서버
[소스다운로드]: https://github.com/roopy1210/react-netflix-clone-project/tree/main/app-server
Step3: account-server
사용자 관리를 위한 API Server
[소스다운로드]: https://github.com/roopy1210/react-netflix-clone-project/tree/main/account-server
Step4: token-server
JWT 토큰 관리
[소스다운로드]: https://github.com/roopy1210/react-netflix-clone-project/tree/main/token-server
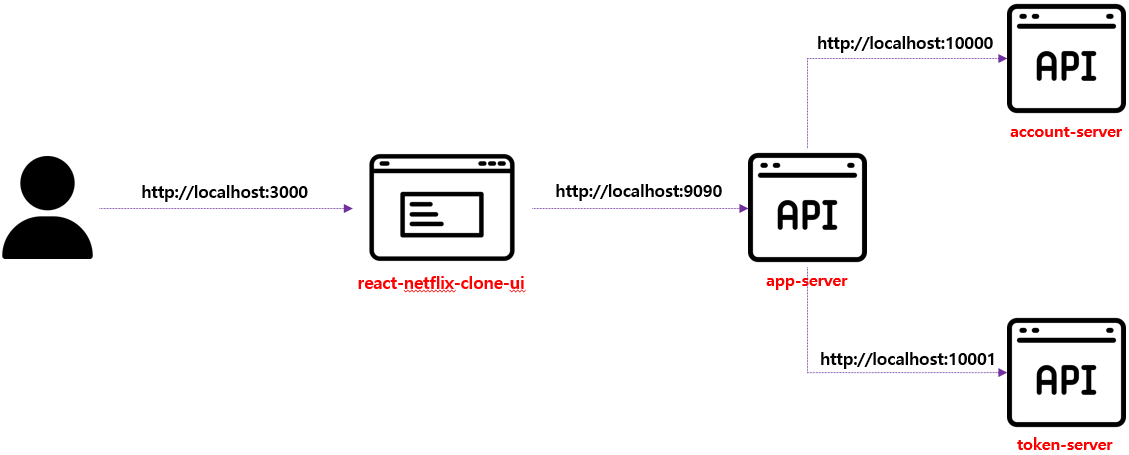
API Flow

'React > React Netflix Clone Project' 카테고리의 다른 글
| Step1: react-netflix-clone-ui (0) | 2022.12.26 |
|---|